現在的API所有人都可以去操作這些資源Animal、Type 我們要來製作必須驗證後才可以操作API。
Laravel 提供了一種快速的方法,可以使用一個簡單的命令來建置認證所需的所有路由和前端畫面(view),主要是介紹著一個功能,方便我們註冊User帳號。
php artisan make:auth
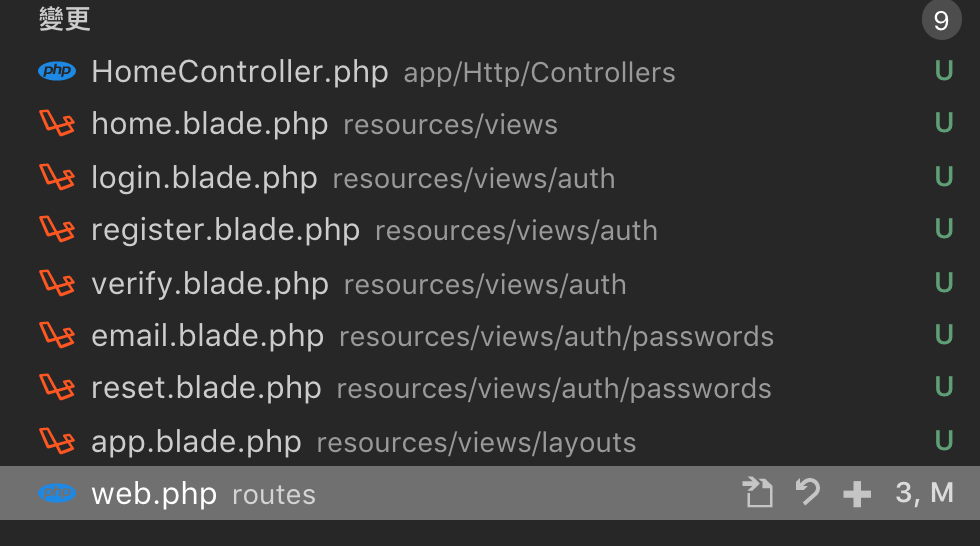
執行後會產生這些變更

前方為檔名,檔名後面跟著的灰色路徑是該檔案存放在哪一個位置。
新增了一個 HomeController ,其他主要是新增前端的畫面,以及修改 web.php 這個檔案,因為我們在打造 API 所以都在修改 api.php 走這一路的路由,因此一直沒有提到 web.php
要補充 web.php 差在哪裡嗎?
web.php 變更內容,新增了Laravel 內建好的認證路由,以及一個認證成功後顯示登入成功的畫面。
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');
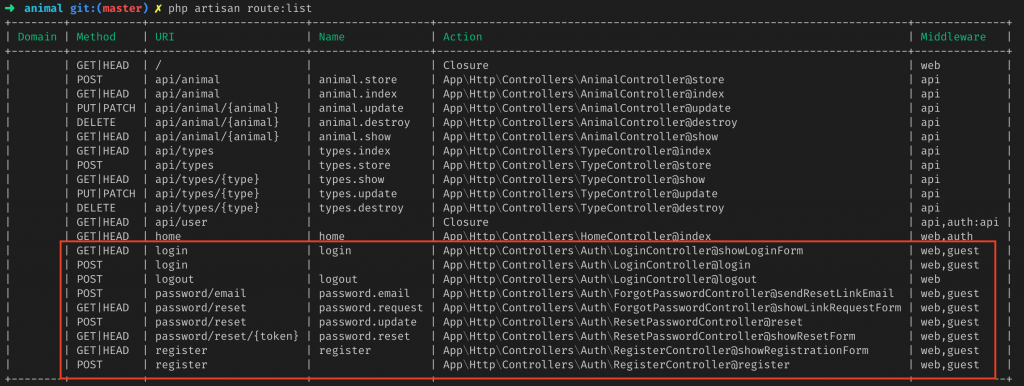
現在我們來看看 Auth::routes(); 這段程式碼寫了哪些東西下這個命令
C:\project\animal\ > php artisan route:list
如下圖紅色框框處就是這行程式碼產生出來的東西,包含登入、忘記密碼、註冊的畫面,以及他們的對應到的相關動作。

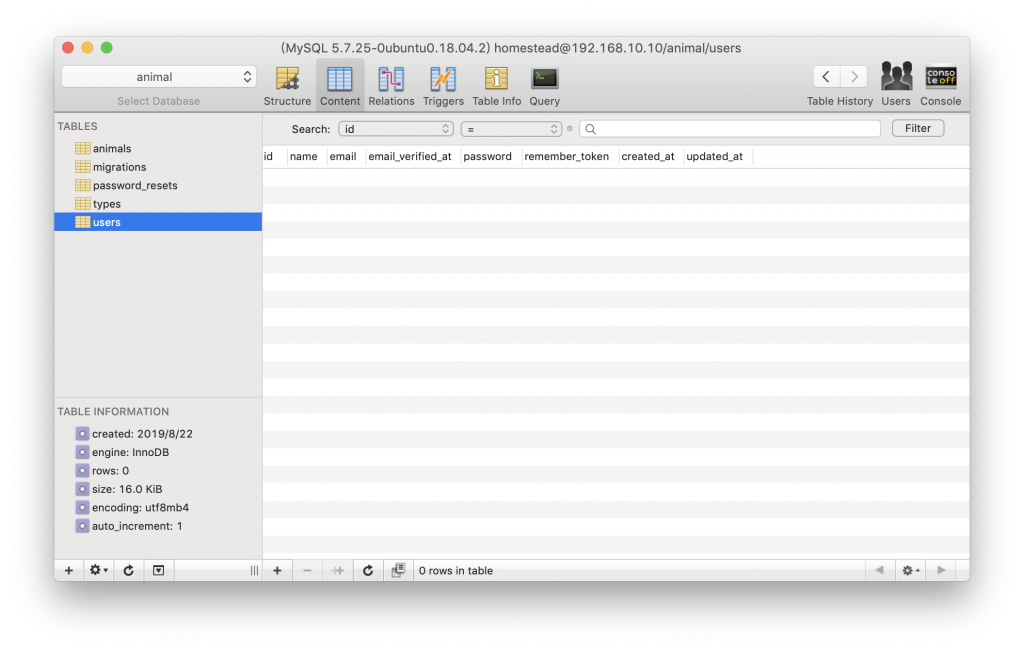
資料庫的相關資料表在建立Laravel 專案時就已經內建在user資料表了!

註冊帳號
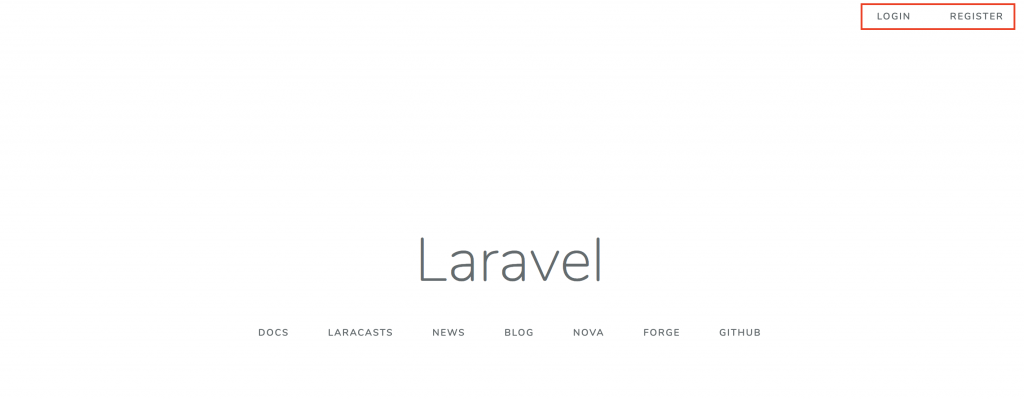
瀏覽器開啟 http://127.0.0.1:8000/

右上角多了兩個選項,LOGIN、REGISTER
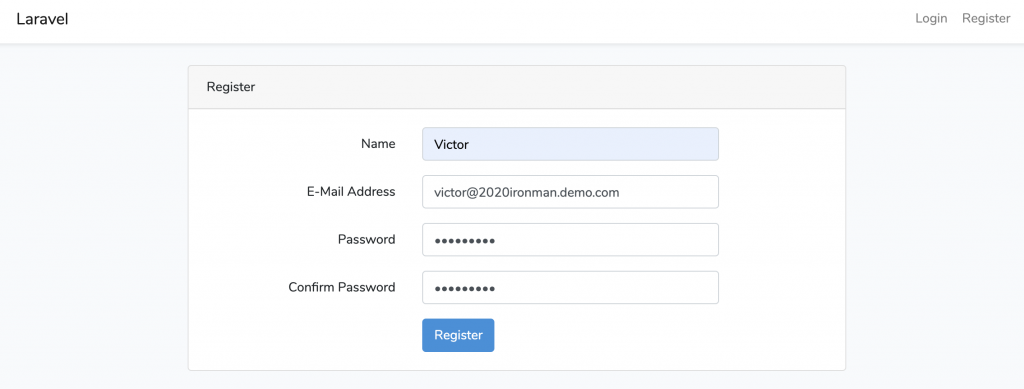
點選 REGISTER 註冊一組帳號密碼,並且於註冊畫面填入資料,並按下Register按鈕。

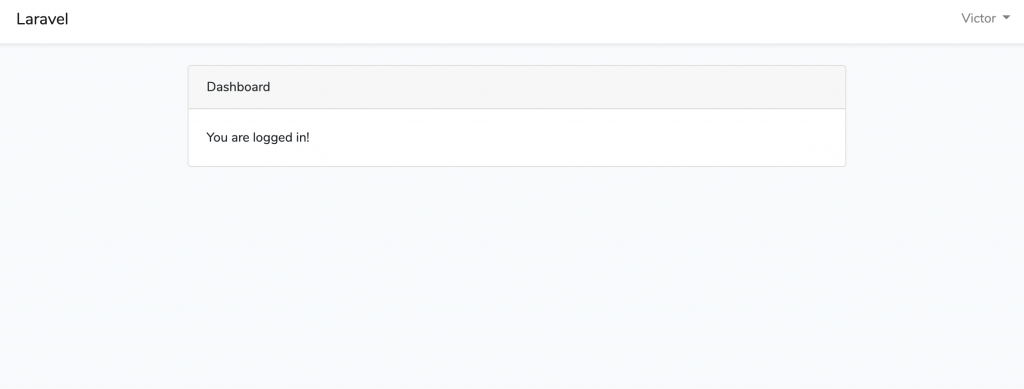
成功註冊!

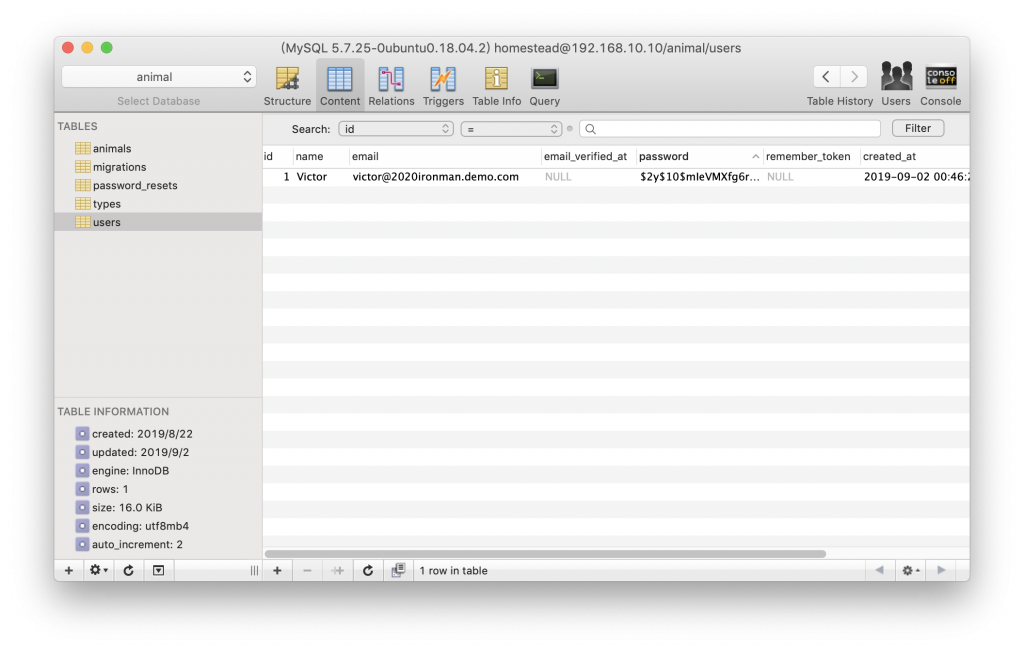
查看我們的資料庫User 資料表的內容。

介紹 Passport
網頁登入通常是依靠Session 狀態判斷,API 通常使用 Token 來認證使用者,不是判斷 Session。Laravel Passport 套件可以輕易的做到 API 認證。為系統提供一個完整的 OAuth2 功能。
成功建立了一組帳號,明天來跟大家介紹如何在這個系統安裝 Passport,可以先參考官網的安裝步驟。